| admin | Дата: Воскресенье, 2010-11-28, 09:25 | Сообщение # 1 |
 Полковник
Группа: Администраторы
Сообщений: 153
Награды: 11
Репутация: 31
Статус: Offline
| Скрипт тестирован на работу способность. Тестировал DenDiCore 28.11.10
Нужный модуль » страница материала и комментариев к нему » в любое место Code <span style="font-size:9px; color: grey" id="d$ID$"></span>
<script type="text/javascript">
function corrDate(t,n){return n!=0?" " + n + " " + t[n%10==1&&n%100!=11?0:n%10>=2&&n%10<=4&&(n%100<10||n%100>=20)?1:2] + ", ":"";};//script by ucodes.ru
(function(time){var everySecond=true,ar=arguments,_=Math.ceil((time-($TIMESTAMP$*1000))/(1000)),day,hour,min,sec,text=[['день', 'дня', 'дней'], ['час', 'часа', 'часов'], ['минуту', 'минуты', 'минут'], ['секунду', 'секунды', 'секунд']],res; day = Math.floor((_/86400)); _=_-(day*86400); hour = Math.floor((_/3600)); _=_-(hour*3600); min = Math.floor((_/60)); _=_-(min*60); res="Материал был добавлен" + corrDate(text[0],day) + corrDate(text[1],hour) + corrDate(text[2],min) + corrDate(text[3],_); document.getElementById("d$ID$").innerHTML=res.replace(/\,\s$/, " назад."); if (everySecond) {setTimeout(function(){ar.callee(new Date().getTime());},1000);}})(new Date().getTime());
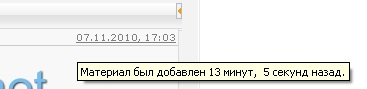
</script> Или можно так:  Code <span style="font-size:9px; color: grey; text-decoration: underline; cursor: help" id="d$ID$">$ADD_DATE$, $ADD_TIME$</span>
<script type="text/javascript">
function corrDate(t,n){return n!=0?" " + n + " " + t[n%10==1&&n%100!=11?0:n%10>=2&&n%10<=4&&(n%100<10||n%100>=20)?1:2] + ", ":"";};//script by ucodes.ru
(function(time){var everySecond=true,ar=arguments,_=Math.ceil((time-($TIMESTAMP$*1000))/(1000)),day,hour,min,sec,text=[['день', 'дня', 'дней'], ['час', 'часа', 'часов'], ['минуту', 'минуты', 'минут'], ['секунду', 'секунды', 'секунд']],res; day = Math.floor((_/86400)); _=_-(day*86400); hour = Math.floor((_/3600)); _=_-(hour*3600); min = Math.floor((_/60)); _=_-(min*60); res="Материал был добавлен" + corrDate(text[0],day) + corrDate(text[1],hour) + corrDate(text[2],min) + corrDate(text[3],_); document.getElementById("d$ID$").title=res.replace(/\,\s$/, " назад."); if (everySecond) {setTimeout(function(){ar.callee(new Date().getTime());},1000);}})(new Date().getTime());
</script> p.s. В скрипте есть возможность отключить подсчет каждую секунду.
Для этого измените на Чтобы не было громоздкой записи, можно использовать упрощенный вариант (дни и часы) Code Дата добавления: $ADD_DATE$ в $ADD_TIME$ (<span id="agoADD"></span>)
<script type="text/javascript">function corrDate(t,n){return n!=0?" " + n + " " + t[n%10==1&&n%100!=11?0:n%10>=2&&n%10<=4&&(n%100<10||n%100>=20)?1:2] + ", ":"";}; (function(time){var ar=arguments,_=Math.ceil((time-($TIMESTAMP$*1000))/(1000)),day,hour,text=[['день', 'дня', 'дней'], ['час', 'часа', 'часов']],res; day = Math.floor((_/86400)); _=_-(day*86400); hour = Math.floor((_/3600)); _=_-(hour*3600); res=corrDate(text[0],day) + corrDate(text[1],hour); document.getElementById("agoADD").innerHTML=res.replace(/\,\s$/, " назад").replace(/^\s/, "") || "Менее часа назад"; })(new Date().getTime()); </script> Автор: http://ucodes.ru
Подпись
|
| |
|
|