
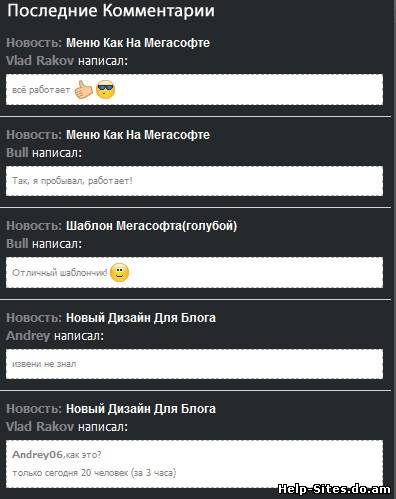
Сегодня я расскажу вам как сделать такой блок комментариев.
1)Создаём информер [ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ]
2)Редактируем шаблон информера на такой:
Code
<div class="osninf"><div class="inftitl"><b>Новость:</b> <a href="$ENTRY_URL$">$ENTRY_TITLE$</a></div><b>$NAME$</b> написал: <div class="infmes">$MESSAGE$</div></div>
3) в CSS:
Code
/* Информер коментариев */
.osninf {padding:8px;border-bottom:1px solid #d2d2d2;}
.inftitl b, .osninf b {color:#828387;}
.inftitl a:link, .inftitl a:visited, .inftitl a:active {color: #fff;font-family: arial;font-weight: bold;text-decoration: none;line-height: 16px;}
.inftitl a:hover {color: #3e73b9;font-family: arial;font-weight: bold;text-decoration: none;line-height: 16px;border-bottom: 1px dashed #3e73b9;}
.infmes {border:1px dashed #b2b2b2;margin:5px 0 3px 0;padding:5px;background:#fff;font-size:7pt;
color:#828282;}
/* ------------- */
4)Вставляем код информера в любое место,где вы хотите видеть этот блог.
(все параметры (цвет и размер) настраиваются в CSS )
удачи.